PORTFOLIO
Nedan ser du exempel på skolprojekt jag skapat med HTML, CSS och JavaScript samt diverse ramverk och bibliotek.
Code challenge
Nedan följer ett exempel på en code challenge jag fick göra när jag ansökte om ett jobb (praktik).
SINGLE-PAGE APPLICATION
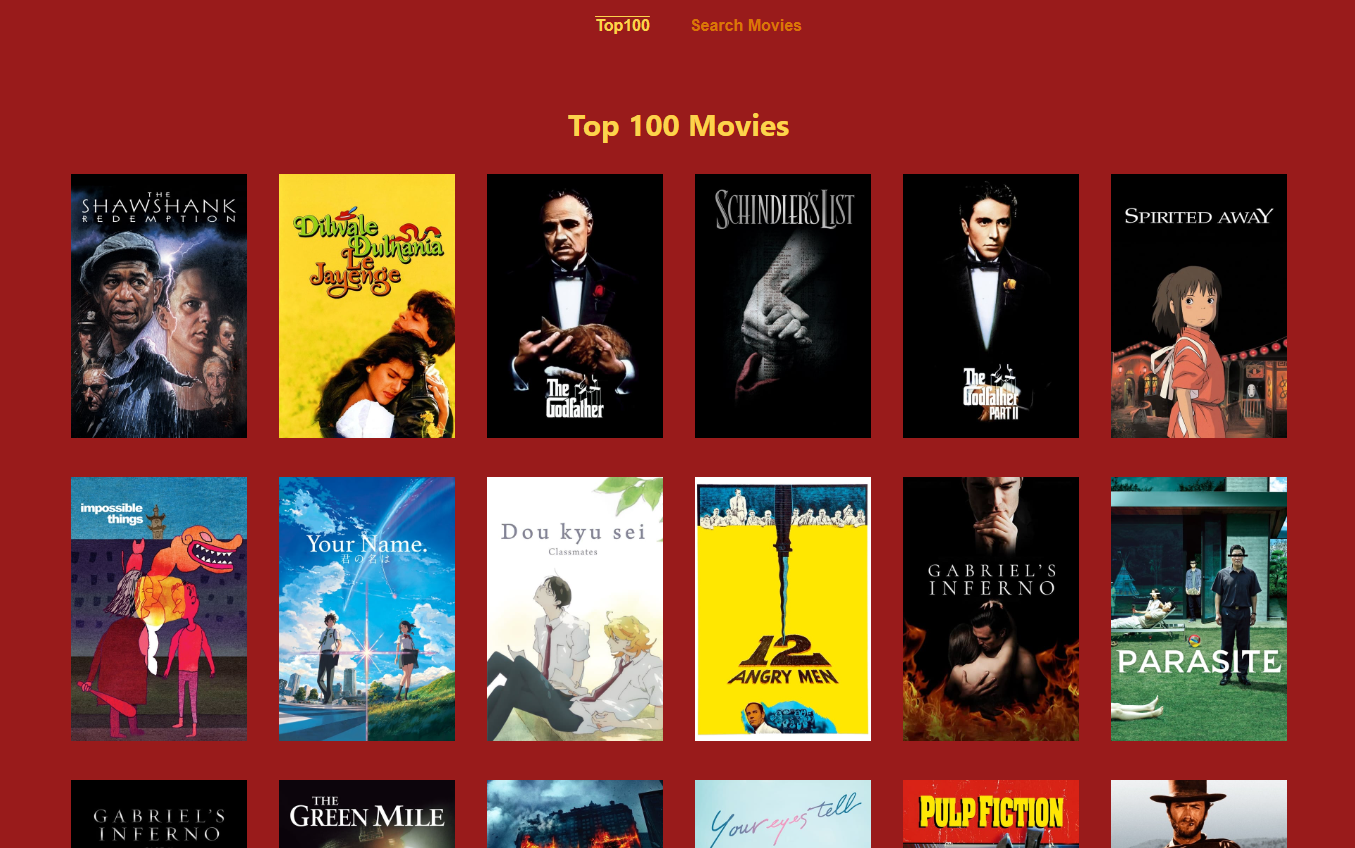
ANTAGNINGSPROV FÖR PRAKTIK: ”MOVIE NIGHT” I VUE
När jag ansökte om att få göra 5 månaders praktik hos edtech-företaget Edaptio ombads jag göra ett kodtest för att visa att jag hade grundläggande koll på Vue.
Instruktionerna var att göra en single-page application som skulle hämta de 100 mest populära filmerna från The Movie Database, skapa en sökfunktion där man kunde hitta filmer genom att använda ord i titeln, samt göra en detaljerad vy av en specifik film.
Jag ombads använda Vue, VueX och Tailwind CSS för att lösa utmaningen. Jag lyckades och fick en praktikplats 🙂

Skoluppgifter
Nedan följer några exempel på uppgifter jag utfört inom ramen för min utbildning till frontendutvecklare hos EC Utbildning.
SINGLE-PAGE APPLICATION
NUXT.JS:
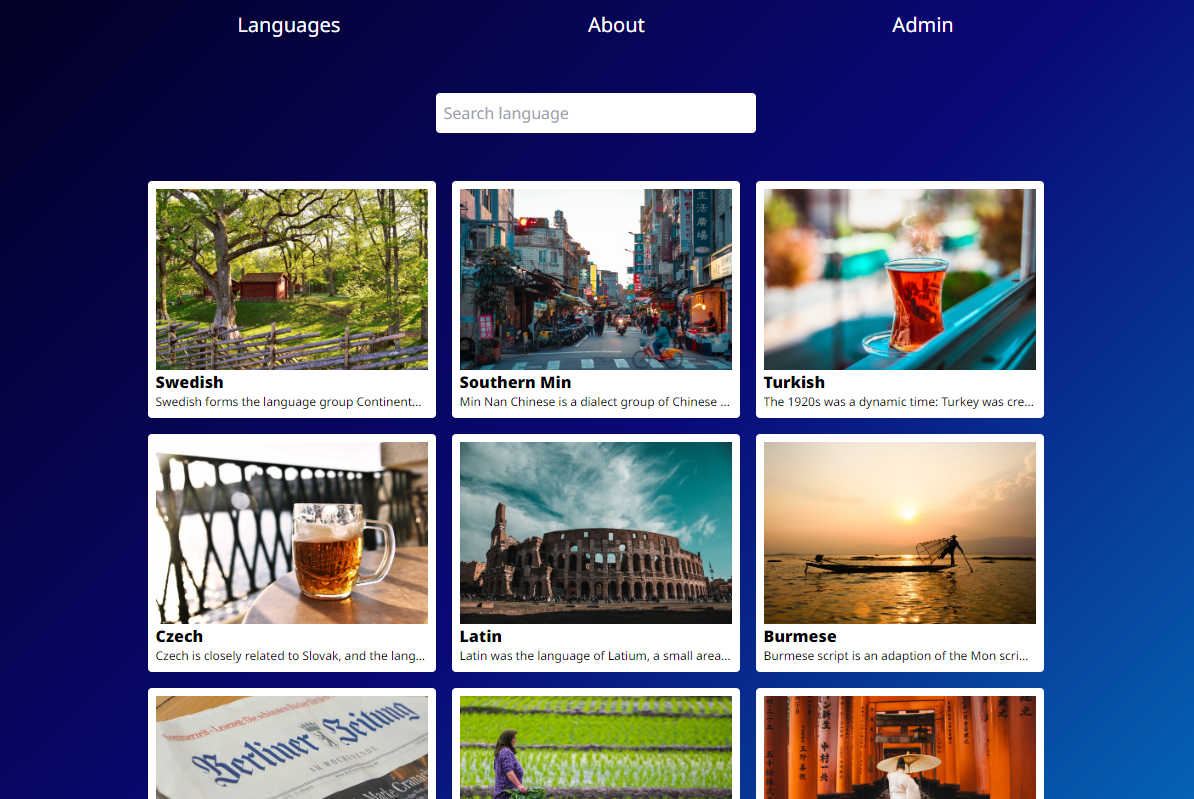
PROTOTYP FÖR språkbank
Detta var mitt examensprojekt på utbildningen.
Jag valde att bygga projektet i Nuxt, som är en vidareutveckling av Vue, och lärde mig först Nuxt genom en Udemy-kurs.
Intressanta features:
- RESTful API som kopplar ihop applikationen med databasen i Firebase, Axios finns inbyggt i Nuxt
- Vue Store (VueX) för att hålla ordning på den information som hämtats från databasen, samt skicka olika requests för att lägga till eller ändra på poster
- användning av den i Nuxt inbyggda Vue Router för navigering mellan sidorna, vilket sker automatiskt om man skapar en bra filstruktur i Pages-mappen.
- användning av Params i Vue Router för att skapa nya sidor baserat på innehållet i databasen (detaljinformation om språken)
- användning av Nuxt Generate för att skapa en statisk webbplats där alla möjliga sidor skapats på förhand, vilket ger en mycket bra SEO.

SINGLE-PAGE APPLICATION
VUE:
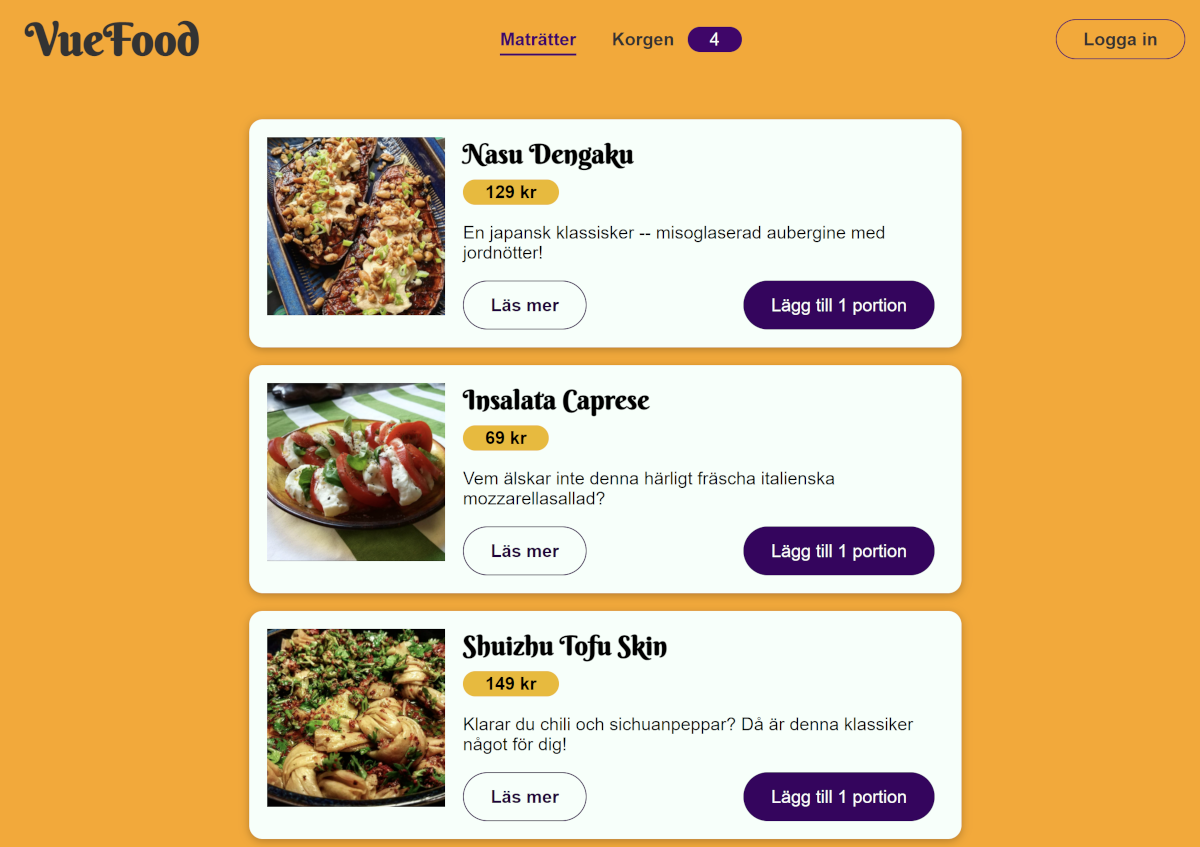
Applikation för matbeställning
Som tenteringsuppgift för Vue fick vi uppgift att göra en single-page application för en e-commerce. Eftersom jag gillar mat valde jag att göra en onlinebeställning till en fiktiv restaurang.
Intressanta features:
- autenticering för att logga in (senast vid beställning)
- användning av Vue Store för att hålla ordning på menyartiklar, innehåll i varukorgen och autentisering
- lägga till portioner på menysidan
- ta bort portioner på varukorgssidan
- användning av Vue Router för navigering mellan sidorna
- användning av Params i Vue Router för att skapa nya sidor baserat på innehållet i databasen (detaljinformation om menyartiklarna)
- användning av ett egenbyggt webb-api i Node.js för hämtning av databas

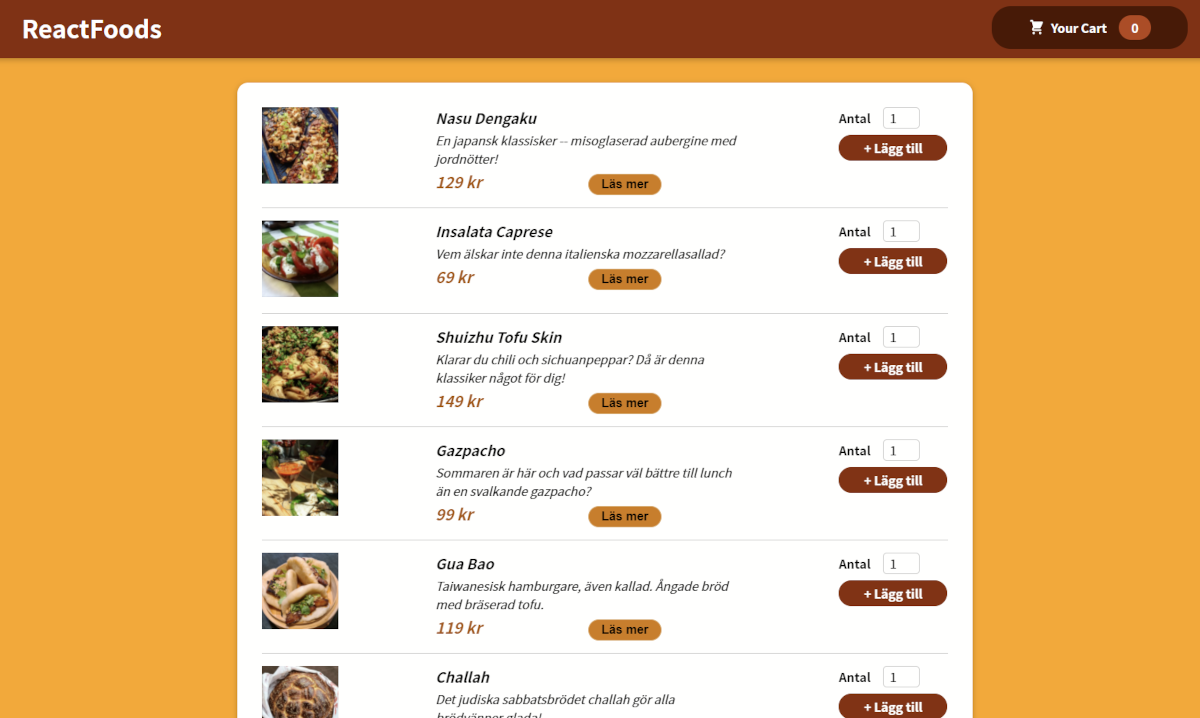
SINGLE-PAGE APPLICATION
React:
Applikation för matbeställning
Som tenteringsuppgift för React fick vi i uppgift att återigen skapa en e-commerce.
Jag valde att återanvända mitt content från Vue-uppgiften, men funktionerna är annorlunda.
Intressanta features:
- användning av Redux för att spara menyartiklarna efter att de hämtats från en extern databas samt för att hantera varukorgen
- lägga till upp till fem portioner i varukorgen från menysidan
- lägga till och dra ifrån portioner på varukorgssidan
- användning av React Router för navigering mellan sidorna
- användning av Params i React Router för att skapa nya sidor baserat på innehållet i databasen (detaljinformation om menyartiklarna)
- verifiering av formulärfält för beställning
- skicka iväg beställning till en databas

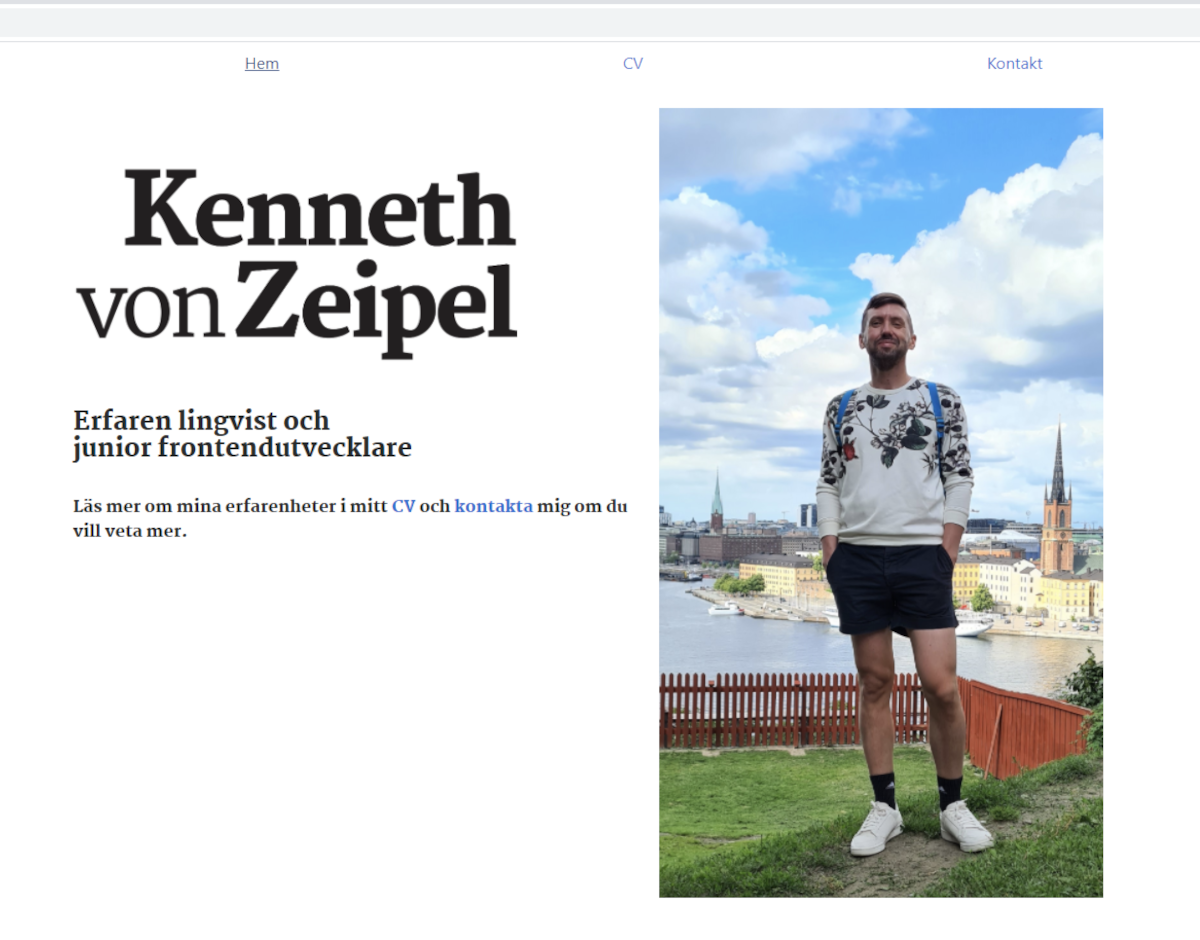
SINGLE-PAGE APPLICATION
ANGULAR:
CV ONLINE
Som tenteringsuppgift för Angular fick vi en mycket enkel uppgift: att skapa ett CV online.
Features:
- användning av Angular Router för navigering mellan sidorna
- användning av NgForm samt verifiering av formulärsfälten för e-postformuläret (kopplad e-postklient saknas, eftersom det inte ingick i uppgiften)

Frilansarbete
Nedan ett betalt arbete som jag utfört åt Röda Korset Uppsala.
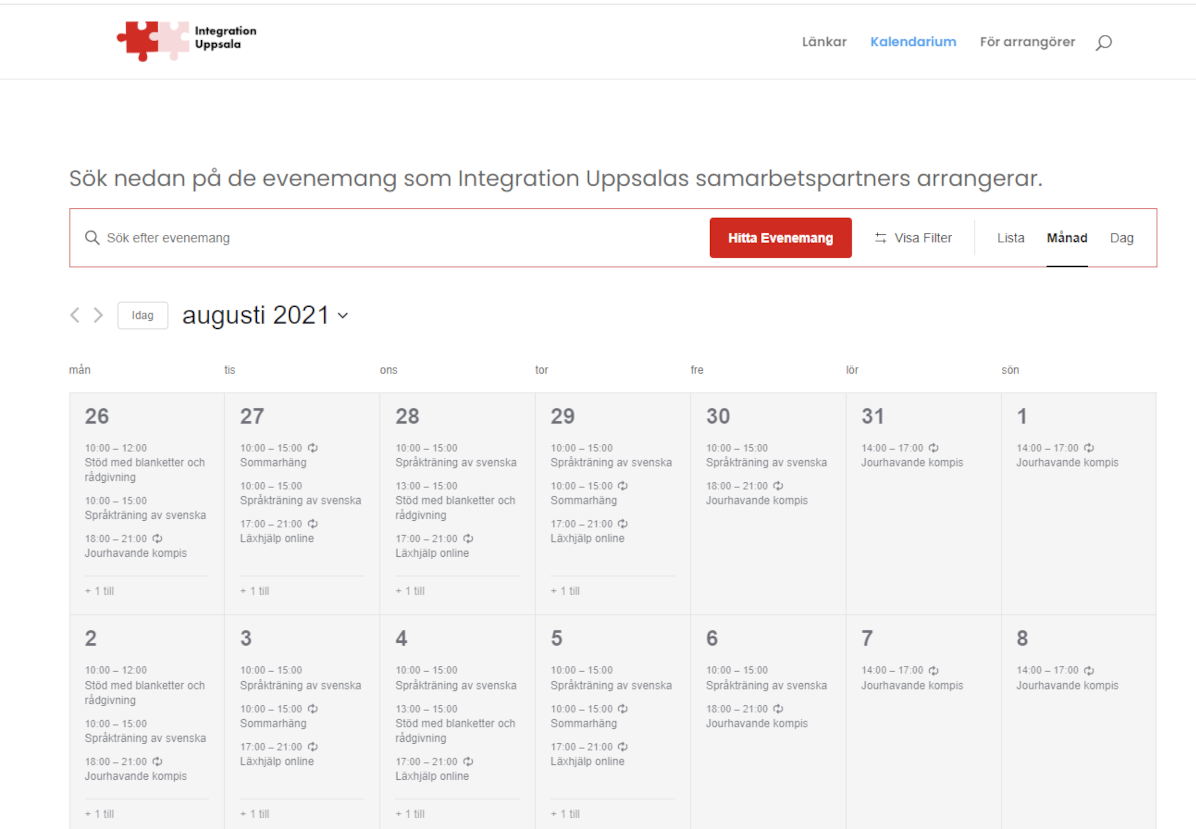
Webbplats i WordPress
WordPress:
Kalendarium & Länksamling
Jag fick i uppdrag av Röda Korset Uppsala att bygga en webbplats för nyanlända: Integration Uppsala. Den skulle vara så enkel som möjligt, men innehålla
- en länksamling till olika resurser
- ett kalendarium för olika evenemang som inriktar sig till nyanlända
- en mejlfunktion där samarbetspartners kan anmäla evenemang att lägga in i kalendariet
Jag byggde webbplatsen med hjälp av Divi från Elegant Themes, använde insticksprogrammet The Events Calendar som kalender och anpassade designen med hjälp av CSS för att knyta an till Röda Korsets typografiska profil.